Nowadays, almost everybody has one form of mobile device or the other. Several millions of individuals now use the iPhone, the BlackBerry and other Androids and Smart Phones.
They are now necessary devices for day to day communication. A lot of people access the internet everyday on their mobile gadgets. This is why it is now possible to make money online by building mobile websites. These are websites that are optimized for viewing on mobile devices.
- Can I Get Paid to Build Websites?
- Which is The Best Website to Earn Money Online?
- How Much Money Can You Make From Creating a Website?
- How Much Money Can You Make From Building Websites?
- How Can I Make Money by Creating a Website?
- Which App is Best For Earn Money?
- How Much do Websites Sell For?
- How Much Does Adsense Pay Per 1000 Views on Website?
- How do You Create Websites And Sell Them?
- How Can I Create a Mobile Website?
- How Much Does it Cost to Build a Mobile Website?
- Which Website Builder is Mobile-friendly?
- Should I Build an App or a Mobile Website?
- How do I Create a Mobile Site on Google?
- How Much is a 5 Page Website?
- What Pages Are There on a 5-page Website?
- Is Making a Website on Wix Free?
- Which Website Builder is Responsive?
Can I Get Paid to Build Websites?
There is no secret sauce to making money building websites for people or businesses. However, here are some steps you can follow to make this endeavor a profitable one.
Step 1: Learn How to Make a Website
To learn the basics of HTML, CSS, and web design, you should get enrolled in one of the many online or offline courses available in places like Udemy, Lynda, Pluralsight, Skillshare, and CodeAcademy. If this is not your cup of tea, then consider learning on your own. There are free guides and tutorials available on Youtube and all over the internet that can help you build your skills.
Read Also: How To Sell Gold For Cash
The good news is that you don’t need to learn CSS or HTML to start building websites. There are plenty of platforms offering drag-and-drop features so you don’t have to learn how to code to build a beautiful website. The three most popular website builders are:
WordPress
WordPress is a content management system known for its blogging capabilities. WordPress operates on a PHP and MySQL database. The various design elements are modified using a “theme”. There are plenty of free and paid mobile-friendly themes available to you. You can find great looking themes at Themeforest.
WordPress allows you to install “plugins” to add features to your site, including integrated tools and eCommerce options. There is a plugin for almost everything you can imagine.
Get yourself familiar with the available plugins and how to install them so you can add all the required features to your site without any trouble.
You may also need to incorporate a page builder plugin like Elementor, Divi or Thrive Architect which replace the basic WordPress editor with a live frontend editor. This allows you to create complex and responsive layouts without knowing a line code.
WordPress is very powerful, but it does come with some disadvantages. The biggest downside of WordPress is that it requires a steeper learning curve than other online websites builders like Wix or Squarespace.
Overall, WordPress is by far the most popular platform with which to build a website.
Wix
Wix is an online website builder that allows users to drag-and-drop elements to build a website without knowing how to code. Wix is a popular option when it comes to designing and publishing your portfolio, blog, online store, or small business website. They literally have hundreds of templates and great tools.
On the downside of Wix is that it lacks some basic features favored by designers and marketing pros. It’s also not as customizable as WordPress. However, for what they offer, it has solid pricing and functionality.
Squarespace
Squarespace is a website builder that also simplifies web design and site creation by allowing users to use drag-and-drop elements to create a website. Squarespace is an all-in-one solution website builder that includes domains, eCommerce features, hosting, analytics, and more.
Squarespace is a good solution for people looking to create professional-looking websites without knowing how to code. It has some of the best features on the market.
On the downside is that there is no “plugin” or “app” store at your disposal to add features to your site.
It is best to stick to a platform that works for you and your clients. Consider your personal preference and experience. Also, make sure to opt for a platform that makes migration easy so that you have no problem in shifting from one platform to another should the need arise.
Step 2: Choose a Niche
When you’re first starting out, especially if your coding abilities are limited or nonexistent, you’ll want to choose a manageable niche. You can narrow your scope in a variety of ways. For example, you may wish to only create websites for gym owners or barbershops. Or you might limit your activities to building with Squarespace or Wix only. You could even restrict yourself to only working with specific themes or page builder plugins inside of WordPress.
The reason behind this is to develop a specialty that you’re especially good at and can work on efficiently. As you improve and develop you can build out your capabilities but, in the beginning, you’ll want to narrow your focus. Remember that the riches are in the niches!
Step 3: Build a Portfolio of Websites
You may be wondering how you can demonstrate your skills at the beginning of your new career. Your best bet is to build a small portfolio of websites that showcase your talents.
To begin, build your own website. Make sure you build the hell out of it. Make it as incredible and unique as you can because it’s your main selling point. This is the property that your potential clients are looking at when they decide whether or not to hire you, so make it spectacular.
That doesn’t mean cram as much stuff as you can onto the page. It means that you should give some serious thought to the design and look of your website. Sometimes simpler is better.
Apart from your own site, consider building a sample site or two for the niches you wish to target. For example, if you want to build websites for barbershops, create a couple of mock barbershop sites for potential clients to peruse.
Step 4: Find Clients
There are a number of different places from which you can source clients.
LinkedIn is a fantastic place to find clients. Virtually everyone on that platform is a professional of some sort and many of them have brands, companies, or even CVs they want to promote online.
You can find clients on LinkedIn by doing a search for the niche you wish to target (say, barbershops) and sending messages to individual users. You may have to purchase InMail credits in order to do this.
Or, you can use the LinkedIn Marketing tool to reach out to many people in a particular category at once. It all depends on the scale at which you’d like to operate.
Local Businesses
You’ll find that many local businesses desire an attractive web presence but are too busy with the day-to-day of running their business to actively seek out a web designer. Reaching out to them can be just the push they need to get started building a website.
Don’t forget that local businesses might need a slightly different flavor of website that focuses on local SEO and driving foot traffic.
Meetups
Any local event, especially a small business event, can be a fantastic opportunity to network and build your client base. Keep an eye out for any meetups hosted by your local Chamber of Commerce or small business associations.
Freelancing Sites
Sites like Upwork, Fiverr, and Freelancer.com efficiently connect digital professionals with clients. While they’ll take a small cut of your proceeds, the fee can be well worth it when these sites open up a world of available clientele to your new business.
Family and Friends
Don’t forget about the personal connections offered by your friends and family when you’re building a client base. You probably know dozens of people who could use the services of a web designer in your personal network. Make sure you reach out to them and let them know about your new firm.
Just be careful not to pester those close to you. Make sure they know about your new business but don’t try to pressure them to buy your services. You don’t want to risk alienating those close to you just to make a buck.
Step 5: Start a Business Blog
One of the best ways to attract people to your new website and business is by content marketing. And the simplest way to market using content is to start a blog. Blogs are a necessity because they fill your site with the relevant content that Google and similar search engines use to rank web pages when people conduct searches online.
Make sure that you target your blog content at the sorts of people you hope to attract to your site. So, for example, don’t write a blog about your snowboarding hobby on your web design business blog. While you might attract a lot of snowboarding enthusiasts, there won’t be many potential customers in that mix.
Consider what topics would be of interest to your ideal client and write on subjects within that area.
When you’re creating a blog, it can be hugely helpful to create a content strategy and plan to guide your writing as you move forward. This keeps the information available on your website focused and relevant. Google the phrases “hub and spoke content” and “pillar content” for more fulsome descriptions of what a coherent content marketing strategy looks like.
Which is The Best Website to Earn Money Online?
Making money online is no child’s play yet it is in fact the easiest way to earn money. But at the same time, it requires effort, time, and energy to upgrade your skills to eventually achieve your financial goals. The internet, therefore, is a crazy place. It has the solution to almost every modern-day problem.
Whether it is learning a craft, selling a product, or educating people over a topic, anything and everything can be found in a single click of a finger. Henceforth, there are many ways of generating income online.
Blogging, affiliate marketing, online surveys, freelancing, and podcasting are some examples to mention. You can readily get your hands on these on the online earning site. These are nothing but websites offering you are a chance to earn money through them.
Chegg Subject Matter Expert
Chegg is a very genuine online earning site to earn money online all over the globe.
- You can apply online and work in your free hours.
- Students are sent to you. So, you don’t need to go with the trouble of advertising or finding students
- Subject expert: This is a freelance job where you get paid for every question you answer.
For more details and to apply for it,
Anyone with good knowledge of a subject can go for Chegg and earn a genuine amount of money.
Youtube
People are making millions using Youtube. There are tons of Youtube channels on any topic, you can think of.
If you are a gamer, if you are a singer, if you are foody, if you like watching movies or shows, if you have any kind of interests, you are welcome and ready to earn money online through Youtube.
How much can you earn? It all depends upon how much traffic you can attract. But don’t worry, you can even make money using the platform’s ad or by getting sponsored posts.
Youtubers earning more than $100,000 rose by 40%, and earning five figures rose by 50% in the past three years.
I think if you have any interests Youtube is among one of the best options of the online earning site for you.
Google Adsense
It is one of the easiest ways to start earning online from home without any initial investment. What do you need? Blog, website, or Youtube channel.
It is an advertising program, for which you can register for free. Once registered you will get a code that you can add to your website.
How it works-
- Select the ad you want on your website,
- Choose where you want adds to appear,
- Watch the highest paying ads to go live,
- Leave the money stuff to google.
There is no upkeep or maintenance to get this thing going, which makes it a no-brainer if you have a website already.
How much can you get from this online earning site?
Google pays out 68% of their AdSense revenues, so for every $100 an advertiser pays, google pays $68 to its publishers. So you can earn a decent amount of money depending on the traffic.
Fact: Google pays over 10B to its publishers every year.
Amazon
It is the most trusted online earning site, in-trend, and leading e-commerce websites over the globe.
- It has a huge variety of items a consumer can choose to buy, and a huge variety of options for sellers to sell.
- To start selling on amazon you just need to register for the seller account. Once registered you can upload your products and that’s all.
- What all things amazon takes care of for you:
- Delivery and logistic part are taken care of by Amazon itself.
- Trust is taken care of. If the product is present on Amazon, 88% of people say they are likely to buy it.
“48% of online product searches in the U.S. begin on Amazon”
Anyone with a product to sell is welcome to start and expand their business globally.
DigitalMarket
Due to the increasing use of social media and other online options like blogs, Youtube, etc. digital marketing has increased rapidly over the past years.
DigitalMarket is an online earning site which provides a platform for the buyers and the sellers of the services related to digital marketing. It also helps in eliminating the middle man thus empowering buyers and sellers.
There are many services present on the platform to buy or sell online, like Affiliate, marketing, blog, content writing, etc.
Upwork
Upwork is a global freelancing online platform trusted and used by millions of users.
- It is one of the most genuine online earning site option to start and earn a high paying gig online for their skills.
- One can even land a full-time job as this is one of the most trusted websites by managers.
- The big-sized project with a high budget is present on the website so you can earn a significantly higher amount of money online.
It has around 5million registered clients. Vast varieties of projects are present and you can select the project related to your skill and get the work started.
Shutterstock
It is one of the best stock photography websites to monetize your photography skills.
- Photographers can upload photos for free.
- To go with this platform is quite easy and quite profitable over time.
- Copyright to your creativity is retained.
- For every download, your stock of photos gets, you receive a royalty, which results in an increase in your profits.
So if you have the skill why don’t monetize it?
Click the pictures and earn money online using the Shutterstock website.
Zerodha – “Invest in everything”
Unlike others, you need some money to start with, to start earning on this website. Yes, you guessed it right it is a stock trading company.
- Online platform to invest in stocks, derivatives, mutual fund and more.
- India’s biggest stockbroker.
- Stock trading at the lowest brokerage rate.
- 15% of all retail order trades in India are done using Zerodha.
Varsity by Zerodha is an open book website or application for a smartphone to learn complete trading from beginning to advance. This is a way in which people can earn millions.
This is my personal favorite, my dad and I ourselves do it, and we are able to make at least 10lakhs every year.
As the most successful investors Warren Buffet once said-
“I made my first investment at age eleven. I was wasting my life up until then.”
But be aware this is also a way, through which people lose millions, it is all about choosing the right stock. So start with a small amount of money and learn, then go for big deals.
fm
Want to help others and monetize your experience and knowledge by becoming a consultant. But aren’t sure what steps to take next, you can set up a free account on Clarity.fm. After registering you can create your profile. Once your profile is set up, people will book a session with you.
Expertise in any area like blogging, content writing, even YouTubers can become consultants and earn a decent amount of money from this online earning site.
Many content writers I know of charge RS. 5000 per hour for their advice.
It’s simple and easy.
ThreadUp
It is a great platform for someone who buys lots of dresses. All the clothes which don’t fit you anymore or you don’t want to wear them anymore. What do you do with such clothes?
Give them away for free, but I say you don’t need to anymore. Yes, you read right.
With ThreadUp having you back, you can resale all such clothes online.
This is one of the genuine money earning sites for everyone.
How Much Money Can You Make From Creating a Website?
There’s no such thing as the average website owner anymore. There are e-commerce websites that earn millions, book review sites that earn revenue with Amazon links, blogs that make money off advertising, and websites that promote authors’ or artists’ work. Website income depends on your site’s purpose and your success at achieving it.
Websites that join an advertising network earn an average of $1,000 a month. Crowdfunding websites average $824 in donations. Specific websites’ income depends on many factors, such as how many people visit.
Website Ad Revenue
Next to e-commerce, advertising on your website or blog is one of the most familiar ways to earn a website income. SmartyAds points out that there are multiple ways to generate website ad revenue, with one of the common ones being cost per click (CPC). For every person who clicks on an ad, you receive a small fee. Alternatives include website ad revenue for every thousand visitors who see an ad.
Whichever method you use, websites that pay you a lot of money for advertising have to draw plenty of visitors. The best advertising networks pay more for sites that can put the ads before a particular demographic. If you cover a niche topic that draws a particular category of visitors – cool news in the art museum world, for example – it is more usable for targeting advertising than a random news blog.
Website owners can work through Google AdSense or another ad network and have it provide the ads. The alternative, WebsiteSetup advises, is to cut out the middleman and sell directly. You can use the same metrics or charge a flat rate to earn website ad revenue.
Affiliate marketing, WebsiteBuilderExpert explains, generates website income on similar principles but without ads. If you run a book or movie review site, for example, as an Amazon affiliate, you link the items you review to their Amazon page. If someone clicks and buys, you get a percentage. With other programs, someone clicking and looking without buying may be enough.
Colibri reports that joining the best advertising networks brings in an average of $1,000 per month, while affiliate marketing averages $2,000 a month. Big, successful sites bring in far more, while some small, lonely websites generate nothing. You won’t know what yours can bring in until you try.
Other Website Income Streams
Affiliate links and website ad revenue aren’t the only way for online platforms to make money. If you’re selling anything – books, classic vinyl, hard-to-find car parts – a website is usually an important part of that. Whether you’re selling online or encouraging viewers to email you for a quote, your website can generate money this way.
If you’re in a creative field, your website becomes your portfolio. Whether you’re into graphic design, music or custom-made jewelry, your website earns money by showing what you can do for a client. There’s no average revenue for sites like this – it depends on how much you charge and how many people want to buy.
Another approach that’s become increasingly common is crowdfunding online, asking for donations from potentially hundreds or thousands of people. This can work for a charitable endeavor or to launch an artistic or commercial project.
Fundera says that the average successful campaign raises more than $28,000. The average raised by all crowdfunding, including unsuccessful campaigns, is $824.
How Much Money Can You Make From Building Websites?
Because the skills required to build some websites can be unique, this offers tremendous opportunity for those willing to learn.
If you want to build websites directly for clients, it’s possible to make anywhere from a couple of thousand dollars to over $10,000.
If you opt to build a website for yourself, this can turn into an income-producing machine delivering thousands into your bank account each month.
Lastly, you might want to work as a full-time web developer for a company or agency. For this work, your salary can range anywhere from $70,000 to over $200,000 in some areas. Your experience, skills, and region are all factors that will determine your pay.
If you have more advanced coding knowledge, working as a freelance developer is a perfect way to pad your income building web pages.
With this method, you will be compensated based on the time you work building websites.
The pay ranges, but you can expect to earn $25 per hour or more.
You’ll need to keep in mind that when working as a freelancer, items like taxes and health insurance are not deducted from your pay. When tax season rolls around, you’ll be forced to pay taxes on your earnings. It’s a good idea to stash away 20% to 25% of your earnings for tax season.
How Can I Make Money by Creating a Website?
Making money from your website isn’t easy. These five tips are probably your best bet to get started.
1. Affiliate Marketing
Examples of a successful affiliate site: Booking.com
Affiliate marketing is one of the most popular (not to mention quickest) ways to make money from your website or blog.
Start by finding a product you like and would recommend. Then on your website, you endorse the product and promote it to your website visitors and email subscribers. If the product or service resonates with these people, they’ll click on your affiliate link, purchasing the product (while you get a split of the sale price).
The commission might be anywhere from 30% of the product or service price, up to as high as 70%.
For example, if the split is 50% and you promote an e-book that costs $100, you’ll get $50 for simply referring the buyer.
2. “Pay Per Click” Advertising (Google Adsense)
AdWords are the advertisements that show up on the top of Google search result pages.
AdSense is the reverse, allowing publishers to tap into Google’s immense advertising network so that other advertisers can run ads on their website.
The best part about this system is how simple everything is.
Once you sign up, Google will place a simple code on your website that will identify the content of your site and start displaying relevant advertisements. For example, if your site is about pets (dogs & cats), Google AdSense will start showing your visitors ads for cat food, dog training, and more.
You get paid each time someone clicks on the ad. (Yes, it’s really that easy!)
Your cut might be anywhere from $0.50 to $5 per click. When your site has enough traffic, you can make hundreds (if not thousands of dollars) each month.
3. Sell Ad Space
Incorporating Google’s AdSense on your website is just one way to make money from online advertisements.
Another is to simply sell your own ad space directly to companies looking to sponsor different blogs. You can come up with a price for each space, for example: “Sidebar banner ads will cost $xxx per month”.
You can get paid depending on how many visitors you get. Typically it’s quoted as a dollar amount per one thousand impressions (or CPM). You might see it as $5 CPM. If the website gets 100,000 visits a month, that ad price translates into $500 bucks.
The good thing about this approach is that if your site gets a ton of traffic from different sources, your simple banner ad pricing can go up to as high as $5000 per month! The obvious downside is that if your site doesn’t get a lot of traffic, you can’t expect to earn much either.
The other common method when selling ad space directly from your website is a simple direct price. You simply name a price (based on what you think it’s worth, relative to what the competition might be charging), and get paid upfront at the beginning of each month. This pricing is also generally a simple flat fee, not tied to a Cost Per Click like AdSense.
4. Sell Your Own Digital Product (E-Book for Example)
You have the potential to make the most money on a per-sale basis when you can sell your own directly.
That’s because there’s no middle-man or person in between you and the buyer that’s taking a ‘cut’ from the money earned.
This approach seems fairly straightforward because you can simply sell these products directly through your website and get paid immediately. Unfortunately, it’s not that simple in reality.
Creating good products that are well made and polished requires a ton of time and additional resources (like design, content, etc.). There’s a lot of ‘hidden costs’ in both time spent and the contractors to collaborate with. Selling your own products on your site also brings up problematic issues like payment gateways, shipping, and taxes.
If it doesn’t sound like enough work already, you’ll also need a well-designed, persuasive landing page to make sure your product has a strong conversion rate.
5. Accept Donations From Visitors
If you don’t have a ton of monthly visits, but you do have a strong, engaged community? Simply ask your readers to donate!
Accepting one-off donations isn’t a fast road to wealth, but it can help you cover expenses in the short-term if people like what you have to say and want to support your journey.
For example, PayPal offers little donation buttons that only take about ten minutes to add to your website. These buttons offer you a quick way to recoup what you might want to be spending on a good web hosting, new product creation, research, and all of the other costs to maintain a healthy, active blog.
For example, web.archive.org makes a lot of money from donations (most likely due to their millions of visitors per month).
Which App is Best For Earn Money?
For those looking to make money in an easily accessible way, apps provide plenty of avenues to consider. You can use your smartphone to take surveys, pick up a side gig, sell your unwanted stuff and more.
1. Ibotta
How it works: Ibotta lets you earn cash back on in-store and online purchases at over 1,500 brands and retail chains. Originally for groceries, it has expanded to include clothing, entertainment, pet supplies and other categories. Offers can be product or retailer-specific — and some will automatically be applied. For others, you’ll need to complete an additional task such as watching a video or taking a poll.
There are three possible ways to earn cash back in stores: Add offers and submit your receipt in the app after your shopping trip, link your retailer loyalty accounts or purchase a retailer gift card through the Ibotta app. For online purchases, you shop through the app or website.
Payment: PayPal, gift card or direct to a bank account.
2. Rakuten
How it works: Rakuten (formerly known as Ebates) rewards shoppers with up to 40% cash back on purchases from well-known retailers, restaurants and food delivery services. Users can also earn cash back on travel, gift cards and more. It’s straightforward: Create an account, tap on the deal you want in the app, then make the transaction through the portal.
You can also link a credit or debit card to your Rakuten account to earn cash back in-store — as long as you activate the deal through the app first. Rakuten credits the cash back to your account after it confirms the purchase with the retailer, which it says can take a few hours to several days.
Payment: PayPal or check.
3. Swagbucks
How it works: Swagbucks is a cash-back and rewards app. You earn points, called “SB,” by shopping, taking polls, watching videos, playing games or fulfilling other tasks through Swagbucks. You can redeem those points for gift cards or get cash back to your PayPal account. The total points awarded can vary by task.
For example, surveys are typically worth about 40 to 200 SB points each. The minimum balance required to redeem depends on the payout option you choose, but some gift cards are available for as low as 140 SB.
Payment: Gift card or PayPal.
4. Fiverr
How it works: Fiverr is a freelancing marketplace that features gigs in over 200 categories, such as programming and video and animation. You create a profile as a “seller” highlighting your expertise. Then, post the gig you’re offering, which will include pricing and a description of your services.
Clients, known as “buyers,” can click through and place orders. You’ll get paid once you complete the job. Fiverr assigns seller levels based on performance. As you move up each tier, you’ll be able to sell more “extras,” such as a faster delivery time.
5. Upwork
How it works: Upwork connects freelancers to gigs in writing, design, marketing and other categories on the marketplace. First, you’ll create a profile. It should include information such as the field you’re interested in plus your qualifications, availability and desired rate.
Then, you can submit proposals. Clients will review them and offer projects if you seem like a good fit. You’ll pay a small sum for each submission, but you won’t be charged when clients contact you. You can get paid on an hourly or per-project basis.
Payment: Directly to your bank account, wire transfer, Instant Pay, PayPal and Payoneer. Charges apply to some payment options, so be sure to check Upwork for details.
How Much do Websites Sell For?
It’s hard to say exactly how much you’ll get for your website if you sell it but there are various ways to get a ballpark idea of what to expect.
A common rule of thumb is multiplying your monthly revenue by 24–36. So, if your website brings in $1,000 per month, you could expect $24,000–$36,000 at sale.
Of course, there are many factors that determine a website’s value. Your net profit, long-term profit, and revenue streams are all important considerations for a potential buyer. Websites that bring in a lot of organic traffic are often worth more than those that heavily rely on adverts for their visitors (here are proven tactics to drive more traffic to your website).
For a (bit) more accurate idea, you can use an online website value calculator or domain appraisal tool to determine a guide price based on these other factors.
How Much Does Adsense Pay Per 1000 Views on Website?
This will hugely depend on your niche. Let’s say you have a tech site and a visitor clicks, you can get $1.7 per click. If you have 1000 visitors, and your Click-through-rate is 1%, that means you have 1 click for every 100 visitors, and 10 clicks per 1000 visitors. Therefore: you will get $17 per 1000 visitors.
The average Cost per Mille that you receive from your content can be $4 to $6 per 1000 views in developing countries.
How do You Create Websites And Sell Them?
Building profitable websites have never been easier.
One of the distinct advantages is that these websites can be created with just a bit of knowledge and very little start-up capital. In most cases, all that’s needed is a domain name and hosting account, which can be purchased from any of the major providers for around $100 per year.
The lack of any major barriers to entry has made this an attractive model for those with little cash and plenty of time. With the right niche topic, a built-from-scratch website can go from nothing to earning $1,000, $2,000, or even $5,000 per month in as little as 12 to 18 months.
Many website builders prefer to sell their sites and use that cash injection to build out teams to repeat the process many times over.
If this model interests you, here are ten tips to help you get started:
1. Niche selection (and keyword research) is key.
Don’t bother targeting an industry. Instead, target a subset of that industry or a “niche.” Smart Passive Income and Dumb Passive Income have a couple of resources you can use to find the right target niche.
2. WordPress makes building websites easy.
This content management system (CMS) has made it much easier for non-techies to get started, and there are thousands of different plug-and-play themes and layouts to choose from.
3. Start with simple monetization methods.
Selling physical products can be rewarding, but you also have to deal with manufacturing, storing the items, shipping, etc. Instead, look at programs like Google AdSense, which pays you per ad click, or the Amazon affiliate program, which will pay you a percentage of any purchases made.
4. Starter websites are okay, but profitable websites are better.
You can build out and sell unproven sites before they’re even earning. The advantage is that you won’t have to wait 12 to 18 months for the site to mature to the point that you’re making money. The downside is that everyone can do this, and the prices are awfully low for these sites.
While sites are generally priced at a multiple of net monthly earnings, buyers are willing to pay a premium for clean-looking, non-formulaic websites. Does the site look like it was made from a hobbyist in the niche? Great! Does it look like it was built with a template hundreds of other sites have been built on? Not so great.
6. Expect to fail…at first.
Everyone makes mistakes on their first couple of sites. Don’t worry – this is a skill one can improve with practice.
7. Maximize your profits leading to the sale.
Cut down on any unnecessary expenses or spending. Since the price will be based on a multiple of net monthly profit, you want to maximize that profit for at least six months leading to the sale.
8. Plan a smooth transition for the new buyer.
Buyers don’t want to purchase sites where all of the intellectual capital is inside the seller’s head. If you can write clear standard operating procedures (SOPs) the buyer can follow post-purchase, your website will be much more attractive to buyers.
9. Look for a strategic buyer first.
A portfolio investor/buyer may only value the site through a multiple of profit, but a strategic investor may have much more to gain through your users, traffic, etc. If they’re in a similar or competitive industry, they may be willing to buy your site for a premium.
10. Continue to run the site until the deal is completed.
Whether you’re listing the site for sale on an auction platform or through a website broker, nothing will crush the sales price more than a neglected site. Continue to run the site as if you were keeping it through the deal being finished.
There’s a small but rapidly growing industry of website sellers, buyers, and investors doing millions of dollars in transactions each month. The best way to get involved in this lucrative industry is just to get started!
How Can I Create a Mobile Website?
Here are a few steps you can take now to make sure your website works as well for your mobile visitors as it does for your desktop users.
1. Make Your Website Responsive.
Most web design experts agree that building a responsive website is the best way to create a site that works well on both desktop and mobile platforms. That’s because a responsive website includes all the same content and information on any device you access it on, but the site responds to the device it’s being displayed on and optimizes its appearance accordingly.
In other words, the way a page is displayed and arranged changes based on the size of the device screen. An image that shows up next to a block of text on a desktop may show up on top of it when loaded on a smartphone, for instance.
With responsive design, you can make your website mobile-friendly without limiting the information your mobile visitors can access – they still get all the same content the rest of your visitors do. And responsive design is also good for SEO. Google directly recommends it.
You may think you can’t build a responsive website on your own. But, as responsive design has become the norm, many tools now make it easy.
Or go with the easiest option of all and use a website builder that offers responsive templates. All design templates in HostGator’s drag-and-drop website builder are already optimized for mobile. You don’t have to do anything special to make sure your website will work on a mobile device. Just select your template and you’re good to go.
2. Make Information People Look for Easier to Find.
People often pull out their smartphones looking for something specific—the answer to a question, the address of a nearby restaurant, or a customer service phone number. In these cases, they want to find the information they need as fast and as easily as possible.
Think about what information your mobile visitors are most likely to be looking for when they head to your website, and put that somewhere obvious and easy to find on the mobile homepage. Also consider the FAQs people most often look for when they visit your website. It might not make sense to put all the answers front and center on your mobile homepage, but make sure they’re easy to find and navigate to on a mobile device.
If you’re not sure what your mobile visitors are looking for when they come to your site, use your analytics. In Google Analytics, you can add Mobile Traffic as a Segment in the Behavior section, allowing you to see how mobile visitors interact with your website.
If you run a restaurant website and mobile visitors regularly perform a search for your menu, redesign your site to make it easier to find. If your visitors frequently visit the page with your contact information, maybe add that to the bottom of your home page. Reducing the steps they have to take to find the information they’re looking for will make their overall experience on your website better.
3. Ditch Text-Blocking Ads and Pop-ups.
Nobody likes them in any context, but when you’re trying to read text on a small screen and a big ad or pop-up blocks your view of the page, it’s extra annoying.
Most of your visitors won’t take the time to try and find the little X to minimize the pop up, they’ll just click away and go find another website. If you want to create a positive user experience, avoid allowing ads or pop-ups that block the content of a page at all.
If you feel they’re too important to ditch entirely, then at least either disable them for mobile users, or set it up so a pop-up only appears when they’ve scrolled to the bottom of the page, not when they’ve just landed on it. And make sure the X to cancel out the ad or pop-up is big enough that they can easily find and select it.
4. Make Website Speed a Priority.
Maybe you remember the days of dial-up and having to wait impatiently for websites to load slowly. But now that everyone takes faster internet speeds for granted, if your website loads at the pace of the not-so-good old days, your audience won’t wait around.
Google’s research on mobile loading speeds found that most websites take over five seconds to fully load, but few visitors will wait that long before clicking away.
Website owners can deploy a number of tactics to improve site speed. Some top steps you can take to improve your speed on mobile are:
- Use AMP (Accelerated Mobile Pages) – AMP is a framework Google encourages for speeding up load times for your web pages on mobile. If you have a WordPress website, you can get started with the AMP plugin.
- Compress your images and CSS – The parts of a web page that load the slowest are those that are large and take up a lot of space, such as your high-resolution images and CSS. You can speed up website load time by compressing your image file sizes, so they load faster without negatively affecting the quality of what people see on the site.
- Check your web hosting plan – If your website has outgrown the web hosting plan you started with, or if you went with a less than reputable hosting provider to start, one negative consequence could be slower load times. You can speed things up by upgrading to a web hosting plan that matches your current needs.
5. Keep Your Web Design Simple.
Complicated websites with a lot of clutter are confusing on any screen, but they make it especially hard for visitors to navigate your site on a small screen.
Avoid clutter. Stick to a clean, minimalist design that makes it easy for people to find what they’re looking for. And by having fewer files on each page that need to load, a simple design will also contribute to faster load times.
Apply this thinking to your menu as well. If your website has a lot of pages and categories, it may make sense to offer a large menu on desktop screens. But on mobile, you want to cut it down to the most important options. Some websites switch to putting their menu behind a hamburger button on mobile. That way it’s not taking up much space on the mobile screen, but visitors can click to open it if they need it.
It’s easy enough to click on a button of any size with a mouse, but when you’re trying to “click” with your fingers on a small smartphone screen, small buttons are hard to deal with. And that’s especially true if there are multiple small buttons close to each other—pressing one when trying to select another will cause real annoyance for your visitors.
The best way to save your visitors from this frustration is to use bigger buttons. And be thoughtful about where on the screen you place them. UX expert Josh Clark writes, “While a thumb can sweep most of the screen on all but the most oversized phones, only a third of the screen is truly effortless territory: at the bottom, on the side opposite the thumb.”
Any time you add a button to your site (and for all those already there), take some time to test them out yourself on however many mobile devices you can scrounge up amongst your employees and family. Make sure selecting each button is reasonably easy on all the devices and, if it’s not, update it so that it is.
7. Use Large Font Sizes.
Reading on a small screen is that much harder if the font is tiny. It’s best to use a font size of at least 14px on your webpages, but go ahead and test out how that looks to see if going bigger could be better here.
It’s also best to stick with standard fonts. Any font your visitor’s browser might need to download will slow down how long it takes your website to load, which is bad news on mobile.
8. Don’t Use Flash.
Using flash throughout your website is an SEO mistake. It can slow down a page’s load time and there are a lot of browsers and devices where it just doesn’t work at all. Neither Android nor iOS devices support flash, so if you build a website that depends in any way on the experience of a flash animation, your mobile users will be left out.
Most designers know by now not to use flash on a website, but if yours was built a few years ago, you may still have some lingering features that use the outdated technology. Scrap the technology altogether on your website and find a strong web design that works without it.
9. Include the Viewport Meta Tag.
The viewport meta tag is an easy way to control how your website shows up on mobile. If your page opens up as the same width on the small screen of your phone as it does on your desktop, you’ll have to awkwardly scroll from side to side to read each line of text and see the different sides of the page. The viewport meta tag tells browsers to fit the width of your page to the screen of the device type the visitor is coming from.
Adding this to your html is pretty simple. Just paste this onto the html for each page:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
10. Turn Off Autocorrect for Forms.
We all deal with the small annoyances of autocorrect all the time but even so, website owners often fail to think about the little ways autocorrect can make a user’s interaction with your website inconvenient.
If you have forms on your website that ask for name or address information, one small way to make providing that information easier on your mobile visitors is to turn off autocorrect for each form field, otherwise their phone will try changing their name or street name to more common words and slow down the process of filling out your form.
In the input field, make sure you include autocorrect=off in the html.
And if you haven’t already, make sure your forms are short. Don’t require visitors to provide more information than necessary. No matter what device they’re on, if the form takes too long to fill out or demands details a visitor doesn’t want to share, they won’t bother.
11. Allow a Way to Switch to Desktop View.
Some of your mobile visitors may actually prefer to see the desktop version of your website instead of the mobile one (especially if you go with a mobile version of your website rather than a responsive site).
Give them a way to do that if it’s their preference. You want your visitors to be able to interact with your website in the way that makes the most sense for them.
12. Regularly Perform Mobile Testing.
The best thing you can do to make sure your website offers a good mobile experience is to regularly test it out yourself on your mobile device. Every so often, pull up your website on your phone and tablet and spend some time browsing to see if anything’s hard to see or difficult to do. Ask your employees to do the same, and consider hiring users to do testing as well (since they’ll be seeing it all with fresh eyes).
Regular testing is the best way to catch small issues that create a worse experience for your visitors. The faster you notice them, the sooner you can update your website to provide a truly mobile-friendly experience.
How Much Does it Cost to Build a Mobile Website?
On average, the cost to build a website, which includes launching and designing it, is $12,000 to $150,000, while routine website maintenance ranges from $35 to $5000 per month — or $400 to $60,000 per year.
| Price Factor | Cost |
|---|---|
| Web Design | $12,000 to $150,000 / design |
| Website Maintenance | $400 to $60,000 / year |
| Website Marketing | $2,500 to $12,000 / month |
| Website Design Services (Agency, Freelancer, or Website Builder) | $0 to $100,000 |
| Website Maintenance Services (Agency, Freelancer, or Website Builder) | $0 to $5,500 / year |
Which Website Builder is Mobile-friendly?
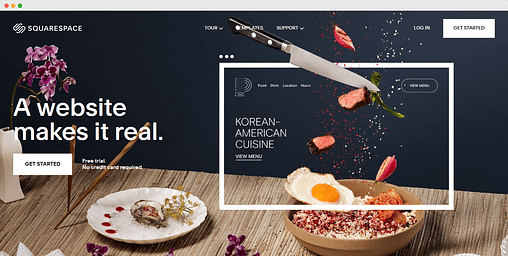
1. Squarespace

Squarespace has gained notoriety over the years as a site builder with stunning templates. It’s likely your best option if you, or clients, are interested in placing large, high-resolution graphics on your sites.
Squarespace used to only offer regular websites, but it has successfully expanded into the eCommerce world to provide excellent payment processing and shopping cart modules. You’ll also find that the system is highly visual and great for launching multiple websites in a short period of time. Not only that, but the pricing is reasonable and the hosting is top-notch.
Overall cost and pricing plans
A free trial is offered without the need for a credit card.
- Personal Website – $12 per month
- Business Website – $18 per month
- Basic Online Store – $26 per month
- Advanced Online Store – $40 per month
2. Wix

With its fun TV advertisements and beginner-focused interface, it’s no wonder how Wix has become one of the most popular website builders online. Having said that, you should also consider Wix if you’re not a beginner. It offers one of the best drag-and-drop editors on the market, and it has quality templates as well.
The main reason we like Wix is that the company always seems to be improving the site builder. Oh yeah, and the pricing is great when you look at all of the designs, integrations, and settings offered. For speed, professionalism, and a wide range of options, Wix is a great place to start for any experience level.
Overall cost and pricing plans
Wix sells two types of plans: regular websites and eCommerce websites. The pricing is extremely inexpensive across the board, and you receive free hosting, Google Analytics, and custom domain support with all plans.
- Combo Website – $14 per month
- Unlimited Website – $17 per month
- Pro Website – $23 per month
- VIP Website – $39 per month
- Business Basic (eCommerce) – $23 per month
- Business Unlimited (eCommerce) – $27 per month
- Business VIP (eCommerce) – $49 per month
- Business Enterprise (eCommerce) – $500 per month
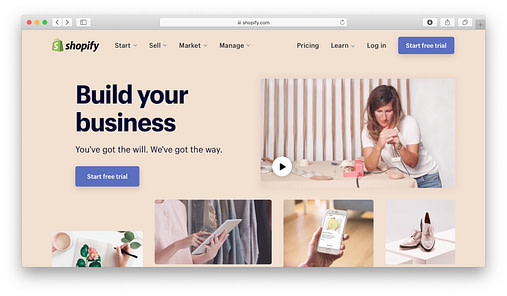
3. Shopify

Shopify is the all-around solution you need for making an online store. It’s not what a company would go for if they only needed an informational business website, seeing as how the entire website builder is made for you to construct eCommerce stores.
Shopify is definitely one of the most popular ways to launch your online store, and much of this has to do with its extensive app store, great themes, and the simplicity of the builder. The customer base also enjoys some excellent pricing options.
Overall cost and pricing plans
Shopify pricing is competitive amongst eCommerce platforms. It doesn’t have any plans for websites only, but it provides a cheap option for adding a simple online store to an existing website. Shopify has a free trial, along with hosting for all plans.
- Shopify Lite – $9 per month
- Basic Shopify – $29 per month
- Shopify – $79 per month
- Advanced Shopify – $299 per month
- Shopify Plus – Starting at $2,000 per month
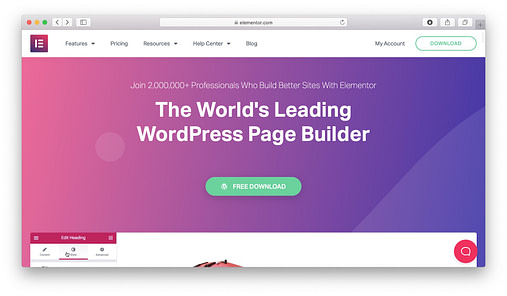
4. WordPress (when paired with Elementor)

There are many WordPress site builders out there, but our favorite would have to be Elementor. It offers a free version, integrates well with WordPress, and provides a clean drag-and-drop editor. The whole point of Elementor is to make development faster and easier for professionals.
It incorporates some excellent tools for lead generation and conversions, along with modules and settings to create any type of website you want. What’s also great is that Elementor works with all WordPress themes.
Overall cost and pricing plans
The free download offers features like the drag-and-drop builder and 30 basic widgets. It’s powerful, but anything besides that requires a paid plan:
- Personal – $49 per year
- Plus – $99 per year
- Expert – $199 per year
WordPress is free, but you can’t forget about costs for things like hosting and themes. For instance, Bluehost hosting starts at $2.75 per month – and you receive a free domain name. Some themes are free, but you could end up spending $50-$150 for a premium WordPress theme.
5. Weebly

Weebly is somewhat similar to Wix, except the fact that Weebly has lower prices and fewer features. That being said, some companies and developers may like the idea of a $5 per month website – even though it has Weebly ads.
The website themes are simple and unique to certain industries but don’t expect anything too complicated or powerful. Weebly does offer a drag-and-drop builder, and its themes work nicely on mobile devices.
Overall cost and pricing plans
Weebly doesn’t have a free trial because the Free Plan gives you a decent look into the website builder. The plans include:
- Free Plan – $0
- Connect – $5 per month
- Pro – $12 per month
- Business – $25 per month
- Pro Online Store (eCommerce support) – $12 per month
- Business (eCommerce support) – $25 per month
- Business Plus (eCommerce support) – $38 per month
Should I Build an App or a Mobile Website?
When it comes to deciding whether to build a native app or a mobile website, the most appropriate choice really depends on your end goals. If you are developing an interactive game an app is probably going to be your best option.
But if your goal is to offer mobile-friendly content to the widest possible audience then a mobile website is probably the way to go. In some cases, you may decide you need both a mobile website and a mobile app, but it’s pretty safe to say that it rarely makes sense to build an app without already having a mobile website in place.
Generally speaking, a mobile website should be considered your first step in developing a mobile web presence, whereas an app is useful for developing an application for a very specific purpose that cannot be effectively accomplished via a web browser.
Advantages of a Mobile Website vs. Native Apps
If your goals are primarily related to marketing or public communications, a mobile/responsive website is almost always going to make sense as a practical first step in your mobile outreach strategy. This is because a mobile website has a number of inherent advantages over apps, including broader accessibility, compatibility and cost-effectiveness.
Immediacy – Mobile Websites Are Instantly Available
A mobile website is instantly accessible to users via a browser across a range of devices (iPhone, Android, BlackBerry, etc). Apps on the other hand require the user to first download and install the app from an app marketplace before the content or application can be viewed – a significant barrier between initial engagement and action/conversion.
Compatibility – Mobile Websites are Compatible Across Devices
A single mobile website can reach users across many different types of mobile devices, whereas native apps require a separate version to be developed for each type of device. Furthermore, mobile website URLs are easily integrated within other mobile technologies such as SMS, QR Codes and near field communication (NFC).
Upgradability – Mobile Websites Can Be Updated Instantly
A mobile website is much more dynamic than an app in terms of pure flexibility to update content. If you want to change the design or content of a mobile website you simply publish the edit once and the changes are immediately visible; updating an app on the other hand requires the updates to be pushed to users, which then must be downloaded in order to update the app on each type of device.
Findability – Mobile Websites Can be Found Easily
Mobile websites are much easier for users to find because their pages can be displayed in search results and listed in industry-specific directories, making it easy for qualified visitors to find you. Most importantly, visitors to your regular website can be automatically sent to your mobile site when they are on a handheld (using device-detection). In contrast, the visibility of apps are largely restricted to manufacturer app stores.
Shareability – Mobile Websites Can be Shared Easily by Publishers, and Between Users
Mobile website URLs are easily shared between users via a simple link (e.g. within an email or text message, Facebook or Twitter post). Publishers can easily direct users to a mobile website from a blog or website, or even in print. An app simply cannot be shared in this fashion.
Reach – Mobile Websites Have Broader Reach
Because a mobile website is accessible across platforms and can be easily shared among users, as well as search engines, it has far greater reach capability than a native app.
LifeCycle – Mobile Websites Can’t be Deleted
The average shelf-life of an app is pretty short, less than 30 days according to some research, so unless your app is something truly unique and/or useful (ideally, both), it’s questionable how long it will last on a user’s device. Mobile websites on the other hand are always available for users to return to them.
A Mobile Website Can be an App!
Just like a standard website, mobile websites can be developed as database-driven web applications that act very much like native apps. A mobile web application can be a practical alternative to native app development.
Time and Cost – Mobile Websites are Easier and Less Expensive
Last but certainly not least, mobile website development is considerably more time and cost-effective than development of a native app, especially if you need to have a presence on different platforms (requiring development of multiple apps).
Support and Maintenance
The investment considerations of app vs website don’t end with the initial launch; properly supporting and maintaining an app (upgrades, testing, compatibility issues and ongoing development) is more much more expensive and involved than supporting a website over time.
How do I Create a Mobile Site on Google?
People who use high-end mobile devices, like iPhones or Android phones, can see standard ads and standard websites. Just because potential customers can see your desktop website on a mobile phone doesn’t mean that it’s mobile-friendly.
To reach the most mobile customers, it helps to create a mobile website that’s tailored to the small screen and makes it easy for people to make a purchase or take other action on your site.
When designing your site, focus on simple navigation, the speed at which your page loads, and highlighting local options of your business.
When creating a mobile website use strategies that make the most of the size of mobile screens and how people use their phones. These strategies can help make sure your mobile site offers a great experience for customers and helps them accomplish their goals on your site. In turn, this means better business for you.
Online sales
- Simplify site navigation. Streamline your site menu and try to keep everything visible without having to zoom in to read.
- Make info accessible. Help people explore before they commit to buy by using expandable product images.
- Help people make their purchase. Keep any directions or “buy now” buttons front and center, and if you can, use existing account info to limit data entry for your customers.
- Allow people to pick up again on desktop. Make it easy for people to come back to their shopping cart when they’re on their desktop computer, so they can finish their purchase.
Phone calls
- Use click-to-call buttons or links. Avoid making people memorize your number or zoom in to see it.
- Condense your menu options. Make sure it’s clear that calls are the best way to get in contact with your business. Show a clickable phone number or button on every page of your site.
- Avoid distractions. Keep promotions and other directions to the sidelines so people can focus on calling you.
Forms or leads
- Simplify your forms. Make sure people can access your forms easily, and that data entry is limited and easy to do with thumbs.
- Limit scroll and zoom. Your form should only take up the space available on a mobile screen. Scrolling and zooming make it hard for people to avoid mistakes while entering their info.
- Choose your data fields wisely. Make sure the information you’re requesting in your form is simple to access and easy to validate. Use validation to show errors for incomplete fields.
Store visits
- Encourage visits above all. Make it clear that it’s best for people to come to your physical store. Show a map, location button, or icon that links directly to your physical address and store hours on every page of the site.
- Keep content limited. Streamline your site’s information navigation to provide enough information to convince people to visit your store.
- Avoid distractions. Promotions can help convince people to visit your store, but they shouldn’t make navigation more difficult.
Information and awareness
- Simplify navigation. Help people research before they commit to purchase with a simple menu and larger text. Because a mobile screen is smaller, condense your menu options so that people can focus.
- Keep consistency across devices. The longer it takes to for a customer to commit to buy, the more likely they are to do research on multiple devices before completing the transaction. Help them pick up where they left off by saving their selections.
- Provide a home page link. If someone has hit a dead end in their research, make sure it is easy for them to get back to the home page to start over.
How Much is a 5 Page Website?
A five-page site is a simple, straightforward, and informative website with all the main pages needed for visitors’ unique and optimized experience. It’s ideal for small businesses to fully control their digital reputation and generate enough visibility from search engines.
This is a total contrast from a large business that needs dynamic content, hundreds to thousands of website pages, and requires more complicated elements in eCommerce or member logins.
The cost of building a five-page website varies with functionalities and designs your business needs. Typically, it can cost you between $500 to about $1000 but can go higher to $2500 if you want a fully customized five-page site.
In web development and page building, ‘custom‘ can go from simple to more complex designs and functionalities. Web designs and layouts are built using premium themes, which enables you full customization. Either you want an entire custom site and code to your website (which can be time-consuming and pricey), which can cost your five-page site up to $2k to $2500.
What Pages Are There on a 5-page Website?
Generally, a five-page website has a standard number of pages that set a simple website with five pages. While websites vary with its reputation, goals, and industry, the fundamental parts of a five-page website are:
Home page:
Your website’s primary page defines what your business is all about and links to your site’s vital pages. You can place a slogan or tagline here to provide a powerful summary statement for visitors to catch instantly.
About page:
It is the overview of your blog, website, business, company, products, or services. It represents your website, and best to place an image as your business visual representation.
Contact page:
This area is a crucial part of how your potential customer can get a hold of you faster. It includes your contact details, location, phone number, or business’ physical address.
Products and Services page:
It’s a straightforward approach to what products and services you offer. It’s also a critical part of a site visitors’ decision to decide whether to purchase your service and if it fits their current demand or the solution to their pain points.
Gallery/Blog page:
It’s a page where you can organize pictures or images found on your website.
FAQs page:
Adding a frequently asked question page allows you to provide a useful knowledge-based page for all site visitors to understand what you offer and find related queries and possible answers. It’s a useful page for common proactive questions.
References and Testimonial page:
This page helps increase your confidence and credibility through shared customer feedback and testimonials about your offer.
Is Making a Website on Wix Free?
Follow these 6 simple steps to create a website today.
- Sign up for a free website builder. Choose what kind of website you want to create.
- Customize a template or get a website made for you. Choose your starting point.
- Drag and drop 100s of design features. Add text, galleries, videos, vector art and more.
- Get ready for business. Add an online store, booking system, members area and blog.
- Publish your website and go live. Start building your professional online presence.
- Drive traffic to your site. Use advanced SEO tools and integrated marketing solutions.
You can create a free website with Wix that comes with a Wix domain. To instantly look more professional online, get a custom domain name. It adds credibility to your brand and helps visitors find you online. You can start building your brand by using your domain in a custom email address (info@mystunningwebsite.com), your social channels, email marketing campaigns and more.
Which Website Builder is Responsive?
You already know how important it is for your website to cater to a mobile audience. Now, you just have to find out which website builders allow you to create the best mobile experience. The only problem is, most of these builders seem to offer the same thing!
we’ve done most of the work and reviewed dozens of website builders to bring you these top five builders that will help you accommodate a growing mobile audience.
1. Wix – A Powerful Mobile Phone Editor
Wix is undoubtedly one of the first names that comes to mind when talking about website builders. It’s known for its drag-and-drop builder as well as the massive library of templates and apps you can choose from.
Always innovating in the face of changing tech trends, Wix has massively improved its mobile website building capabilities. In the past, you had to create a different mobile website. But now, you can easily switch between the mobile and desktop views of your website.
Features
- Mobile editor. Wix’s mobile editor allows you to make changes to the mobile version of your website, and you’ll get a live preview of what it looks like.
- 900+ free templates. Wix provides a massive library of over 900 free, mobile-responsive templates that cover almost every niche.
- Wix ADI. Wix’s Artificial Design Intelligence creates and designs a website for you with simplified editors for both desktop and mobile.
- Mobile preview. The Wix Editor allows you to switch between mobile and desktop previews and edit the mobile view live.
- My Mobile App. This freemium plugin will turn your website into a mobile app that can be downloaded and installed from the Google Play Store or Apple App store.
2. GoDaddy – A Foolproof Platform
GoDaddy has been one of the most recognizable names in the domain registration and hosting industry for a long time. However, the platform hasn’t always had the best track record for mobile-friendly websites. This was one of the main reasons behind the recent overhaul of its GoCentral website builder.
GoDaddy GoCentral is one of the easiest and most intuitive website builders, and its makers have successfully translated this experience to mobile as well.
Features
- Mobile website builder. Unlike many other website builders, GoDaddy allows you to build your website on your mobile device with a specialized interface.
- Mobile responsiveness. GoDaddy will automatically translate any changes you make to your desktop website to your mobile website.
- Mobile preview. GoDaddy provides a desktop and mobile preview when you use the GoCentral builder to build your website.
- 16,000+ templates. All GoDaddy’s templates are free.
3. Weebly – The Perfect Builder If You’re on the Go
However, like Wix, Weebly allows custom code, which you can use to customize your mobile version if you have the skills.
Features
- Mobile website builder app. Weebly is unique in that it’s one of the only website builders to offer an app with a drag-and-drop builder. You can also take care of the day-to-day running of your website through the app. For example, you can edit store products, view statistics, chat with visitors, and more.
- Mobile responsiveness. Every Weebly template is mobile-responsive and will automatically provide you with a mobile website.
- Mobile preview. Weebly provides a desktop and mobile preview when using the editor to customize your website.
- 50+ templates: Weebly’s templates are all mobile-responsive and completely free of charge.
4. Site123 – Build a Mobile and Desktop Site in Three Easy Steps
Site123 is best known for its easy three-step signup and website-creation process (1, 2, 3 — get it?). The platform provides mobile-responsive templates and automatically generates a mobile website for you.
Read Also: Make Huge Profits With Scrap Gold Business
Site123 has always been one of those website builders that requires that you sacrifice a bit of control in exchange for plenty of ease of use, and its mobile offering seems to be no different.
Features
- App Market. Site123 features a large App Market with powerful features and integrations, most of which are free.
- Mobile responsiveness. All Site123 templates are mobile-responsive, and a mobile website will be generated automatically.
- Mobile preview. Site123 provides the full package of phone, tablet, and desktop previews for your website.
- Almost 200 templates. All the Site123 templates are free to use.
5. SimpleSite – Simplicity Above All Else
You don’t have to do much guesswork to figure out what the SimpleSite builder is all about. It’s another platform that takes ease-of-use and simplicity to the extreme.
For a long time, SimpleSite dragged well behind the rest of the builders on this list in terms of its interface, features, and templates. However, it seems to have recently taken some dramatic steps forward, especially regarding its templates and mobile features.
Features
- Mobile responsiveness. All SimpleSite templates will automatically convert to mobile versions.
- Mobile preview. SimpleSite allows you to swap between the desktop, mobile, and tablet views of your website.
- 80+ Templates: SimpleSite has over 80 new attractive templates covering the most important niches.
